1. 기본적으로 IIS Express는 localhost만 접속이 가능하다.
2. 외부 아이피 즉, 192.168.0.13혹은 127.0.0.1으로 접속시 아래와 같은 에러가 발생한다.
Http error 503, The service is unavailable.

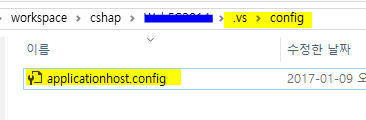
3. 현재 실행하고자하는 프로젝트로 우선 이동한다. 그리고 폴더 옵션에서 숨김 폴더를 표시를 한 뒤, .vs 디렉토리을 찾아야한다. 그리고 config 폴더에 applicationhost.config 를 실행한다.
{내 프로젝트} -> .vs -> config -> applicationhost.config

참고로 2015 이하 버전에서는 .vs가 보이지 않았다.
IIS Express의 C:\Users{유저이름}\Documents\IISExpress\config 폴더 안에 있는 applicationhost.config 를 수정해야했다.
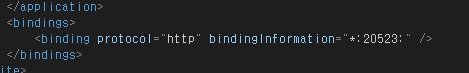
4. 밑으로 내려가다보면 라는 부분이 있는데, 자신이 실행하고자 하는 포트를 찾으면 보일것이다. 이것을 localhost를 삭제한 뒤, 저장한다.
bindingInformation=”:내포트:localhost” -> bindingInformation=”:내포트:” 으로 변경
<site name="WebSite1" id="1" serverAutoStart="true">
<application path="/">
<virtualDirectory path="/" physicalPath="D:\workspace\cshap\-\-" />
</application>
<bindings>
<binding protocol="http" bindingInformation=":8080:localhost" />
</bindings>
</site>
<site name="FC2014_Provider" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="D:\workspace\cshap\-\-" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:내포트:localhost" />
</bindings>
</site>Code language: HTML, XML (xml)
5. 서버를 실행할 PC 서버의 방화벽을 해제 하니,이제 외부 아이피로 접속시 접속이 잘 되는것을 확인했다.